5年間MacBookPro 13-inch, Early 2011のRetinaじゃないヤツをSSD変えたりして延命しつつ使ってたのだけど、さすがに限界だったので新しいMacBookPro 13inch Retina のTouchBarなしモデルを買った。
久しぶりに自宅のMacをセットアップしたので、やったことをメモしておこうかなと。キーバインドを変えるために使っていたKarabinerがSierraでは使えなくなっていたのがつらかった。
トラックパッドでタップだけでクリックできるようにする
システム環境設定 -> トラックパッド -> タップでクリック
これを有効にするとトラックパッドでクリックしなくてもよくなるので楽。
トラックパッドでの右クリック
システム環境設定 -> トラックパッド -> 副ボタンのクリック(右下隅)
自分は2本指でやるのは苦手なので副ボタンのクリック(右下隅)にしている。ただ、新しいMacBookProだとトラックパッドが大きいので右下隅のタップだとつらいかもしれない。
キーのリピート速度
システム環境設定 -> キーボード
下記の設定のスライダーを一番右にする。
- キーのリピート速度
- リピート入力認識までの時間
ただ、これでも遅いのでさらに速くしたい場合はKarabinerまたはSierraの場合はKarabiner Elementsを使って設定する。
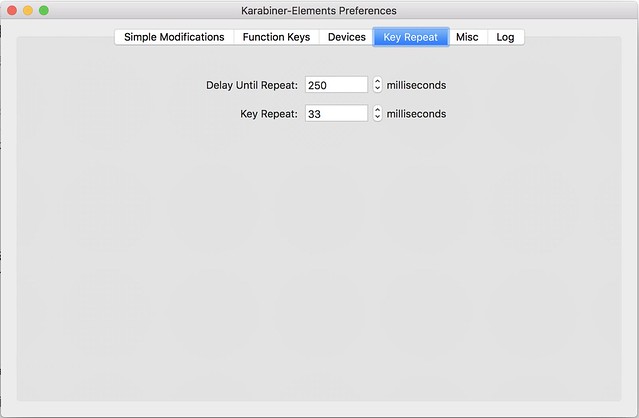
Karabiner Elementsでキーリピートをさらに速くする
- El Capitan以前: Karabiner
- Sierra: Karabiner-Elements
を使う。
brew cask install karabiner または brew cask install karabiner-elements
でインストール可能。自分は下記のようにキーリピートの設定をしている。これでWindows並にカーソル移動や文字の削除が速くなる。
たまにこれを設定しないでカーソル移動が激遅の人がいるので見つけたら教えてあげるようにしてる。
同じアプリで別ウィンドウになっている場合の切り替えのショートカットをoption + tabにする
Chromeでたくさんウィンドウを開いていたりする場合にWindowsみたいに切り替えられるようにする。
システム環境設定 -> キーボード
ショートカットタブのキーボードを選んで、次のウィンドウを操作対象にするでoption + tabにする
Tabで全ての項目を移動できるようにする
ショートカットタブでフルキーボードアクセスをすべてのコントロールにチェックにする。こうしないとSafariとかでTabで移動するときにチェックボックスとかに移動できない。
Dockの設定
最近のPCは横幅が大きいので、下ではなく左に置く。
- サイズ小さめ
- 拡大する
- 画面上の位置:左
コンピュータ名を変える
デフォルトだと変な名前になっていることが多いので変える。
共有 -> コンピュータ名
から変えられる。(なんでこんなわかりづらいところにあるのか...)
Finderのウィンドウタイトルでフルパスを表示する
ターミナルから下記のコマンドで設定できる。
defaults write com.apple.finder _FXShowPosixPathInTitle -boolean true
スクリーンショットの保存先の変更
デフォルトだとデスクトップになっているが、このままだとデスクトップが悲惨なことになるので自分は~/Documents/screenshotというディレクトリを作って保存するようにしている。ターミナルで以下のコマンドで設定できる。
defaults write com.apple.screencapture location ~/Documents/screenshot # この設定を反映する killall SystemUIServer
なお、以下のコマンドで設定値を削除することができる。
defaults delete com.apple.screencapture location
最後に
そろそろこの辺の手動設定をどうにかして自動化したい…